Updated on October 3, 2024 | 2 minute read | Olivia MacCunn
Home > Resources > How website speed affects your conversion rates
Google is forever changing the playing field on Google Shopping. But it’s not just to make it difficult for ecommerce retailers, although it can feel that way sometimes. Modifications are made to achieve their principal objective: making the shopping experience more streamlined for its users.
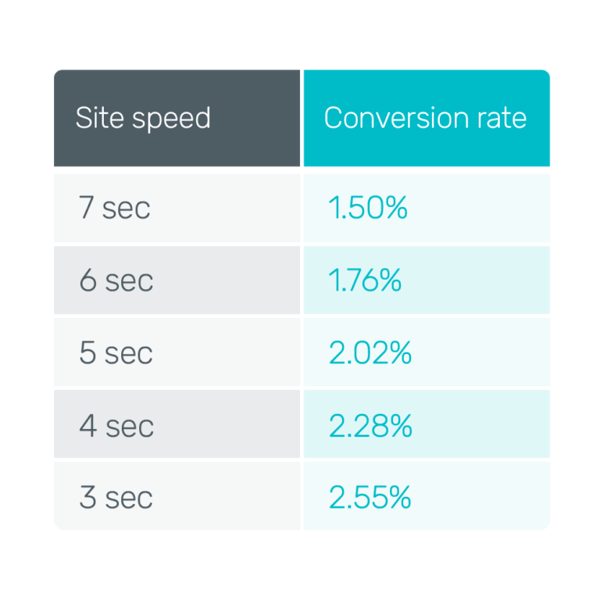
This involves directing shoppers to the highest quality websites, which is partly determined by factors like the website’s loading speed. For sites that Google sees fit to rank higher in the SERP, it’s still critical to optimise your website for a speedier loading time. To put it quite simply, speed has a direct impact on your conversion rates.
In 2018, Google announced that loading speed would become a significant landing page factor for Google ads.
The longer a page takes to load, the more likely shoppers are to abandon the website and seek one that loads faster: studies have found that for a five second loading speed the probability of bounce increases 90% compared to a page that loads in one second.
And according to research, when shoppers have a slow experience, particularly on mobile devices, the likelihood of them purchasing from your website again diminishes.
From a shopper’s perspective, it’s not worth waiting for one website to load, when another (faster) website can deliver the same products and services. When browsing on mobile, for instance, more than half of the visits are abandoned if the page takes more than three seconds to load.
Are your campaigns underperforming compared to your industry competitors?
Find out with our Benchmarking Tool
We even conducted some of our own research and found that for every second the site loads faster, the conversion rate improves by 17%. Thus, slow loading websites are more likely to increase bounces, each of which jeopardizes your conversion rate.

Each year, the average website page weight increases, and recent data shows that pages typically weigh 2,486KB. This weight is made up of many different assets, which are typically unmeasured, unoptimized, and unmonitored, culminating in potential volatility towards loading speeds.
Images: Google’s own researchers found that web pages leading to successful conversions had 38% fewer images than pages in non-converting sessions.
Graphic elements like product images and logos regularly make up nearly two-thirds of product web page weight. To help your pages drop a few pounds, try to reduce the number of images featured on the page.
It’s equally important to ensure each image’s file size is only as large as it needs to be: often, the display size of the image is far smaller than the file size. Instead of weight files like .png or typically low quality files like .jpeg files, try exporting your image into .webp format to maintain clarity at a fraction of the file size.
While it may seem exciting to jazz up the visual experience, additional elements like “favicons” can also unnecessarily contribute to the weight, and therefore the loading speed. When designing your website and each page, try to keep your target users’ experience in mind, not just your own.
Cascading style sheets (CSS): Your CSS provides page structure and style information. CSS scripts can become gratuitously complicated, lengthening the time it takes to load your page.
It can also help to optimize your CSS, perhaps by moving CSS rules to an external file, rather than adding them to each page. Worry not though, if you’re not a coding connoisseur, you can find specialists who can have a look at this for you.
In summary, try to keep your web page loading times to a minimum, and optimize your web pages for phone and tablet devices – or you’re bound to see a hefty bounce rate and diminishing conversions. Try to keep your images and file sizes to a minimum, and look into coding experts to help reduce the weight of your web page.
In addition to Google Shopping Ads management, Bidnamic is able to provide client-unique advice on feed optimization, enhancing landing pages, and much more.
For more advice on optimizing your product pages and other elements relating to Google Shopping, make sure you explore more of our insightful resources and how-to guides. Or click here to schedule some time to chat to a specialist.

